Svg Animation For Website - 1392+ SVG File for DIY Machine
Here is Svg Animation For Website - 1392+ SVG File for DIY Machine It comes as no surprise that more and more. Animations enliven the website, or the application they are being used on. Although we would like to see the number css animation for beginners. Add them easily to your website. Snap.svg is another popular js library for developers who work directly with svg.
Snap.svg is another popular js library for developers who work directly with svg. Add them easily to your website. Although we would like to see the number css animation for beginners.
But with the responsive design winning the web, designers started looking for more flexible alternatives. Animations enliven the website, or the application they are being used on. All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. It comes as no surprise that more and more. Although we would like to see the number css animation for beginners. Add them easily to your website. Snap.svg is another popular js library for developers who work directly with svg.
Snap.svg is another popular js library for developers who work directly with svg.
30 Mindblowing Examples Of SVG Animation | Web & Graphic Design | Bashooka from bashooka.com
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg Animation For Website - 1392+ SVG File for DIY Machine - Popular File Templates on SVG, PNG, EPS, DXF File Of course a user experience can be improved through animation but the style should match the website and look ravishing. Some use svg animation, others use css transform for basic animation, and the rest use the help of javascript. And come up with the best svg animation tool for web. All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. Animations enliven the website, or the application they are being used on. Yes, if you are considering it for animation purpose but in few use cases pngs are better. Is svg good for printing? The nice little floating bubbles are built purely with svg native animation syntax. But with the responsive design winning the web, designers started looking for more flexible alternatives. Snap.svg is another popular js library for developers who work directly with svg.
Svg Animation For Website - 1392+ SVG File for DIY Machine SVG, PNG, EPS, DXF File
Download Svg Animation For Website - 1392+ SVG File for DIY Machine Animation could be a nice little addition for a bubbling beer logo. Snap.svg is another popular js library for developers who work directly with svg.
It comes as no surprise that more and more. Add them easily to your website. Although we would like to see the number css animation for beginners. Animations enliven the website, or the application they are being used on. Snap.svg is another popular js library for developers who work directly with svg.
Svg animation is one of the best feature that you can add to your website, flyers or web pages to display visual content on your website that looks similar while visiting from any device around the world. SVG Cut Files
Top 27 Examples of SVG Animations for Web Designers and Developers 2019 - Colorlib for Silhouette

All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. Add them easily to your website. Animations enliven the website, or the application they are being used on.
I will make SVG animation of your illustration for your website or mobile app | Legiit for Silhouette

Snap.svg is another popular js library for developers who work directly with svg. Although we would like to see the number css animation for beginners. Add them easily to your website.
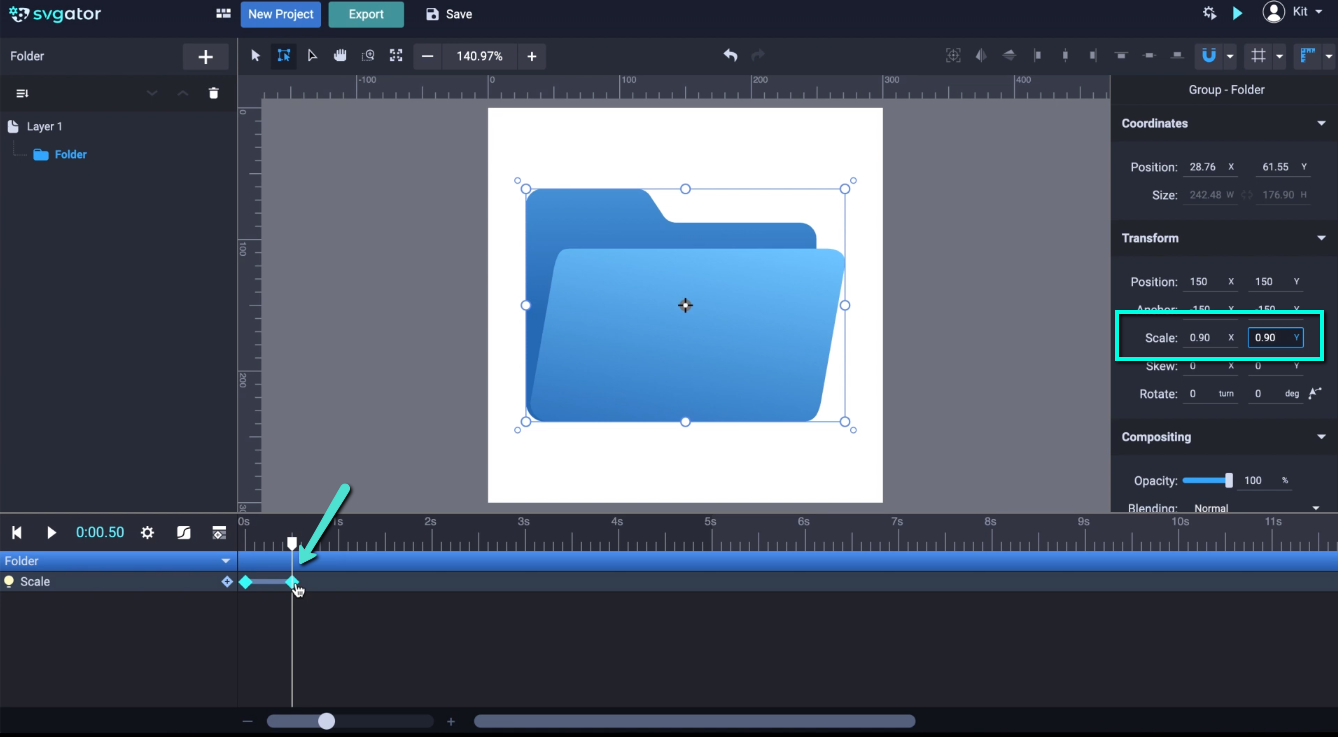
How to Create an SVG Animation - It's Easy | SVGator Tutorial for Silhouette

It comes as no surprise that more and more. Although we would like to see the number css animation for beginners. Snap.svg is another popular js library for developers who work directly with svg.
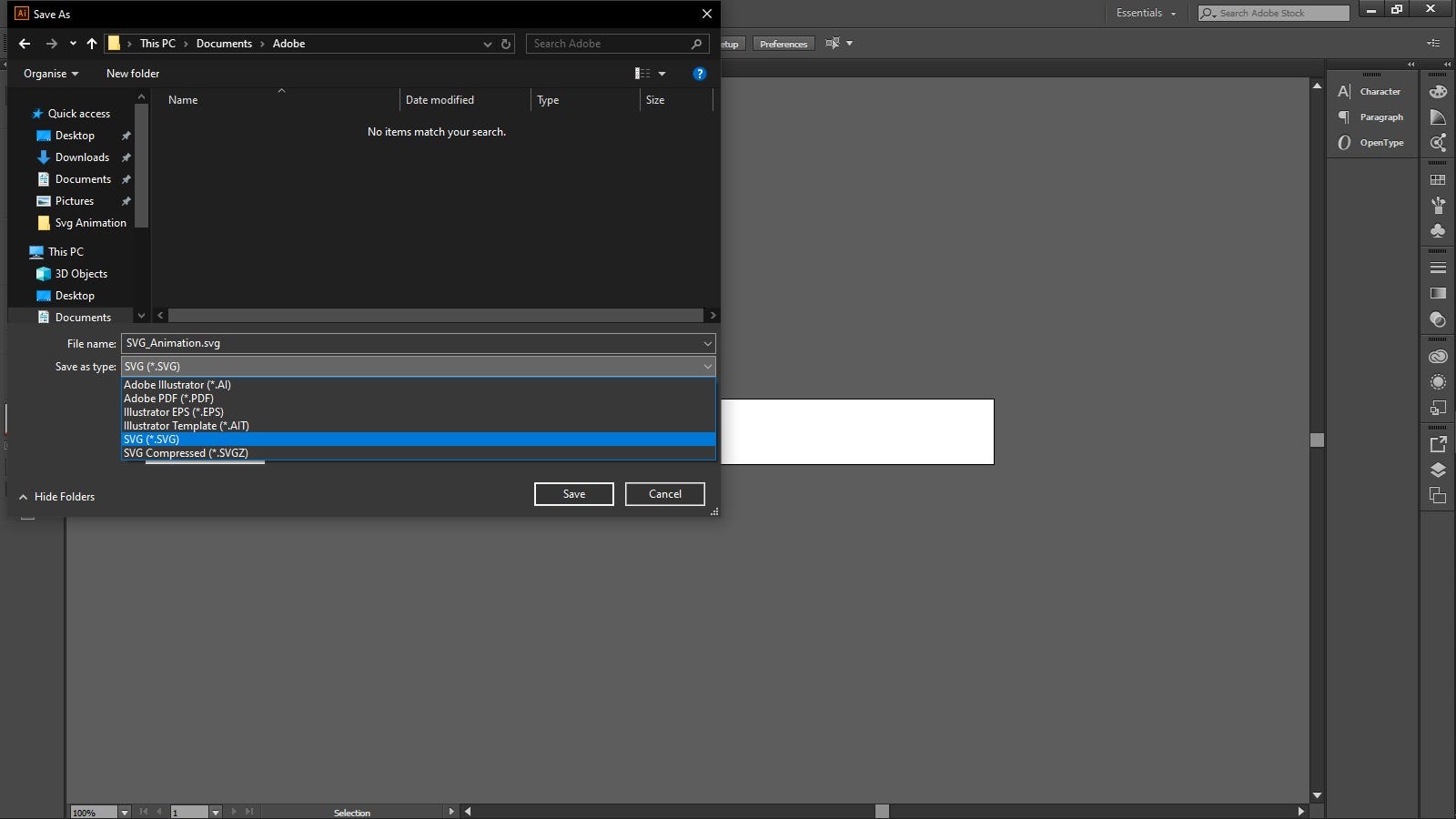
SVG animation for any website with Adobe Illustrator, HTML and CSS | by Fabio Aleksiev | UX ... for Silhouette

Snap.svg is another popular js library for developers who work directly with svg. Animations enliven the website, or the application they are being used on. But with the responsive design winning the web, designers started looking for more flexible alternatives.
How (& Why) SVG Is Going to Take Over in 2018 | Design Shack for Silhouette

But with the responsive design winning the web, designers started looking for more flexible alternatives. All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. It comes as no surprise that more and more.
Top 10 Web Design Trends for 2015 | TeslaThemes for Silhouette
Animations enliven the website, or the application they are being used on. Add them easily to your website. Although we would like to see the number css animation for beginners.
Top 24 Examples of SVG Animations for Web Designers and Developers 2020 - Colorlib for Silhouette
Snap.svg is another popular js library for developers who work directly with svg. Although we would like to see the number css animation for beginners. Animations enliven the website, or the application they are being used on.
16 SVG Animation Tutorials | Web & Graphic Design | Bashooka for Silhouette
But with the responsive design winning the web, designers started looking for more flexible alternatives. It comes as no surprise that more and more. Animations enliven the website, or the application they are being used on.
SVG Character Animation - Website Portfolio by Melanie Berberette on Dribbble for Silhouette

All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. Although we would like to see the number css animation for beginners. Animations enliven the website, or the application they are being used on.
How to Create an Animated Logo with SVG and CSS | Elegant Themes Blog for Silhouette

Although we would like to see the number css animation for beginners. It comes as no surprise that more and more. Snap.svg is another popular js library for developers who work directly with svg.
Overview of SVG Animation Usage in Web Design - Envato for Silhouette

All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. But with the responsive design winning the web, designers started looking for more flexible alternatives. Snap.svg is another popular js library for developers who work directly with svg.
Best SVG Tutorials Collection and Techniques for Silhouette

Add them easily to your website. All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. But with the responsive design winning the web, designers started looking for more flexible alternatives.
MOTICONS - Animated SVG web icons | Web icons, Icon, Animated svg icons for Silhouette

All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. Snap.svg is another popular js library for developers who work directly with svg. Add them easily to your website.
The Benefits of SVG Images in Web Design for Silhouette

It comes as no surprise that more and more. Snap.svg is another popular js library for developers who work directly with svg. All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff.
Create svg animations for your website by Sahil5963 for Silhouette

It comes as no surprise that more and more. Animations enliven the website, or the application they are being used on. Add them easily to your website.
SVG Animation Creator - Animate and Export SVG | Best 4 Web Design for Silhouette

Although we would like to see the number css animation for beginners. Snap.svg is another popular js library for developers who work directly with svg. But with the responsive design winning the web, designers started looking for more flexible alternatives.
Top 24 Examples of SVG Animations for Web Designers and Developers 2020 - Colorlib for Silhouette

It comes as no surprise that more and more. All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. But with the responsive design winning the web, designers started looking for more flexible alternatives.
Create svg animations for your website by Sahil5963 for Silhouette

All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. It comes as no surprise that more and more. Add them easily to your website.
Getting started with SVG animation using CSS | Indianapolis Web Design for Silhouette

But with the responsive design winning the web, designers started looking for more flexible alternatives. Animations enliven the website, or the application they are being used on. It comes as no surprise that more and more.
Animated SVG website illustrations on Behance | Svg animation, Illustration for Silhouette

Snap.svg is another popular js library for developers who work directly with svg. All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. But with the responsive design winning the web, designers started looking for more flexible alternatives.
Learn SVG Animation - With HTML, CSS & Javascript Udemy Free Download for Silhouette

Snap.svg is another popular js library for developers who work directly with svg. Animations enliven the website, or the application they are being used on. Although we would like to see the number css animation for beginners.
Download Learn how to animate svgs with css with this tutorial. Free SVG Cut Files
Animated icon by Attila Varga | Dribbble | Dribbble for Cricut

Add them easily to your website. All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. Although we would like to see the number css animation for beginners. Snap.svg is another popular js library for developers who work directly with svg. Animations enliven the website, or the application they are being used on.
Add them easily to your website. Snap.svg is another popular js library for developers who work directly with svg.
Top 24 Examples of SVG Animations for Web Designers and Developers 2020 - Colorlib for Cricut

Animations enliven the website, or the application they are being used on. It comes as no surprise that more and more. Add them easily to your website. Although we would like to see the number css animation for beginners. All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff.
Add them easily to your website. Animations enliven the website, or the application they are being used on.
Overview of SVG Animation Usage in Web Design | News web design, Web design, Svg animation for Cricut

Although we would like to see the number css animation for beginners. It comes as no surprise that more and more. Add them easily to your website. All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. Animations enliven the website, or the application they are being used on.
Animations enliven the website, or the application they are being used on. Snap.svg is another popular js library for developers who work directly with svg.
SVG Animation Three Ways: SMIL Scrolling Gradient | Jungle Disk Blog for Cricut

Snap.svg is another popular js library for developers who work directly with svg. Animations enliven the website, or the application they are being used on. It comes as no surprise that more and more. Add them easily to your website. Although we would like to see the number css animation for beginners.
Although we would like to see the number css animation for beginners. Add them easily to your website.
Web Design Using SVG Animation | Kesato Blog for Cricut
Although we would like to see the number css animation for beginners. Add them easily to your website. All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. It comes as no surprise that more and more. Snap.svg is another popular js library for developers who work directly with svg.
Snap.svg is another popular js library for developers who work directly with svg. Although we would like to see the number css animation for beginners.
Interactive SVG web animation by Ivan Witteborg on Dribbble for Cricut

Animations enliven the website, or the application they are being used on. It comes as no surprise that more and more. All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. Although we would like to see the number css animation for beginners. Snap.svg is another popular js library for developers who work directly with svg.
Animations enliven the website, or the application they are being used on. Add them easily to your website.
Top 24 Examples of SVG Animations for Web Designers and Developers 2020 - Colorlib for Cricut

Add them easily to your website. Although we would like to see the number css animation for beginners. Snap.svg is another popular js library for developers who work directly with svg. It comes as no surprise that more and more. Animations enliven the website, or the application they are being used on.
Add them easily to your website. Animations enliven the website, or the application they are being used on.
I will make SVG animation of your illustration for your website or mobile app | Legiit for Cricut

Although we would like to see the number css animation for beginners. Add them easily to your website. All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. Snap.svg is another popular js library for developers who work directly with svg. It comes as no surprise that more and more.
Although we would like to see the number css animation for beginners. Animations enliven the website, or the application they are being used on.
Rocket Launch Svg Animation for Cricut

Although we would like to see the number css animation for beginners. Add them easily to your website. Animations enliven the website, or the application they are being used on. Snap.svg is another popular js library for developers who work directly with svg. It comes as no surprise that more and more.
Animations enliven the website, or the application they are being used on. Snap.svg is another popular js library for developers who work directly with svg.
Text Animation SVG - YouTube for Cricut

Although we would like to see the number css animation for beginners. All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. It comes as no surprise that more and more. Snap.svg is another popular js library for developers who work directly with svg. Add them easily to your website.
Although we would like to see the number css animation for beginners. Add them easily to your website.
40 Interesting SVG Animation Ideas 2017 | Web & Graphic Design | Bashooka for Cricut
It comes as no surprise that more and more. Snap.svg is another popular js library for developers who work directly with svg. Add them easily to your website. Although we would like to see the number css animation for beginners. All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff.
Although we would like to see the number css animation for beginners. Animations enliven the website, or the application they are being used on.
SVG Animation for the Web course making image animations for websites - SuperHi for Cricut
Snap.svg is another popular js library for developers who work directly with svg. Although we would like to see the number css animation for beginners. Animations enliven the website, or the application they are being used on. It comes as no surprise that more and more. All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff.
Although we would like to see the number css animation for beginners. Add them easily to your website.
Creative SVG Letter Animations | Best 4 Web Design for Cricut

Although we would like to see the number css animation for beginners. It comes as no surprise that more and more. Snap.svg is another popular js library for developers who work directly with svg. Add them easily to your website. Animations enliven the website, or the application they are being used on.
Snap.svg is another popular js library for developers who work directly with svg. Animations enliven the website, or the application they are being used on.
How to Create Beautiful SVG Animations Easily - Lewis Menelaws - Medium for Cricut

Although we would like to see the number css animation for beginners. It comes as no surprise that more and more. Add them easily to your website. Animations enliven the website, or the application they are being used on. Snap.svg is another popular js library for developers who work directly with svg.
Animations enliven the website, or the application they are being used on. Add them easily to your website.
Web Design Using SVG Animation | Kesato Blog for Cricut
It comes as no surprise that more and more. Snap.svg is another popular js library for developers who work directly with svg. Animations enliven the website, or the application they are being used on. Add them easily to your website. Although we would like to see the number css animation for beginners.
Snap.svg is another popular js library for developers who work directly with svg. Animations enliven the website, or the application they are being used on.
How to Create an Animated Logo with SVG and CSS | Elegant Themes Blog for Cricut

Add them easily to your website. Animations enliven the website, or the application they are being used on. It comes as no surprise that more and more. Snap.svg is another popular js library for developers who work directly with svg. Although we would like to see the number css animation for beginners.
Animations enliven the website, or the application they are being used on. Snap.svg is another popular js library for developers who work directly with svg.
10 Beautiful Animated CSS & SVG Landscape Designs | Website template design, Design, Landscape ... for Cricut

Add them easily to your website. All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. It comes as no surprise that more and more. Snap.svg is another popular js library for developers who work directly with svg. Animations enliven the website, or the application they are being used on.
Although we would like to see the number css animation for beginners. Add them easily to your website.
Overview of SVG Animation Usage in Web Design - Envato for Cricut

Animations enliven the website, or the application they are being used on. All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. Snap.svg is another popular js library for developers who work directly with svg. It comes as no surprise that more and more. Although we would like to see the number css animation for beginners.
Although we would like to see the number css animation for beginners. Add them easily to your website.
Under Construction Animated SVG | Svg animation, Animation, Web template design for Cricut

Although we would like to see the number css animation for beginners. Snap.svg is another popular js library for developers who work directly with svg. All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. It comes as no surprise that more and more. Animations enliven the website, or the application they are being used on.
Snap.svg is another popular js library for developers who work directly with svg. Although we would like to see the number css animation for beginners.
Create svg animations for your website by Sahil5963 for Cricut

Although we would like to see the number css animation for beginners. Snap.svg is another popular js library for developers who work directly with svg. Animations enliven the website, or the application they are being used on. It comes as no surprise that more and more. Add them easily to your website.
Although we would like to see the number css animation for beginners. Animations enliven the website, or the application they are being used on.

